JSF 2.0 By Example
This is a hands on experience with JSF with 2.0 specification. Here JSF framework is explained using simple login example using NetBean 6.5. First of all
What is JSF ? A server side user interface component framework for Java technology based web application. It is based on popular MVC framework and compatible with large enterprise applications as well as mobile device based application. It supports customizable UI components which are capable of rendering them self in html browsers as well as WAP devices.
Here is the step by step approach
1. Create a Java Web Application and select JSF framework using new project wizard
Netbean 6.5 supports latest version of JSF that is 2.0, but you can select previous version using ‘Registered Library” option on framework selection step of wizard.
By default wizard creates following files in your application
a. web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>faces/welcomeJSF.jsp</welcome-file>
</welcome-file-list>
</web-app>
Notice high lighted part, it is nothing but mapping of FaceServlet with all /faces/* requests . This is a starting point of JSF where all faces requests are handled by framework.
b. welcomeJSF.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@taglib prefix="f" uri="http://java.sun.com/jsf/core"%>
<%@taglib prefix="h" uri="http://java.sun.com/jsf/html"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<%--
This file is an entry point for JavaServer Faces application.
--%>
<f:view>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>JSP Page</title>
</head>
<body>
<h1><h:outputText value="JavaServer Faces"/></h1>
</body>
</html>
</f:view>
2. Create new JSF Page for our login application.
While creating UI component we have selected ‘Facelets” option instead of JSP. Facelets a re part of JSF 2.0 specification, which is a page declaration language. It is preferred presentation technology over JSp for building JSF application.
Previously used JSP technology is considered as deprecated presentation technology for JSF 2.0, as it doesn’t support all of new features available in JSF.
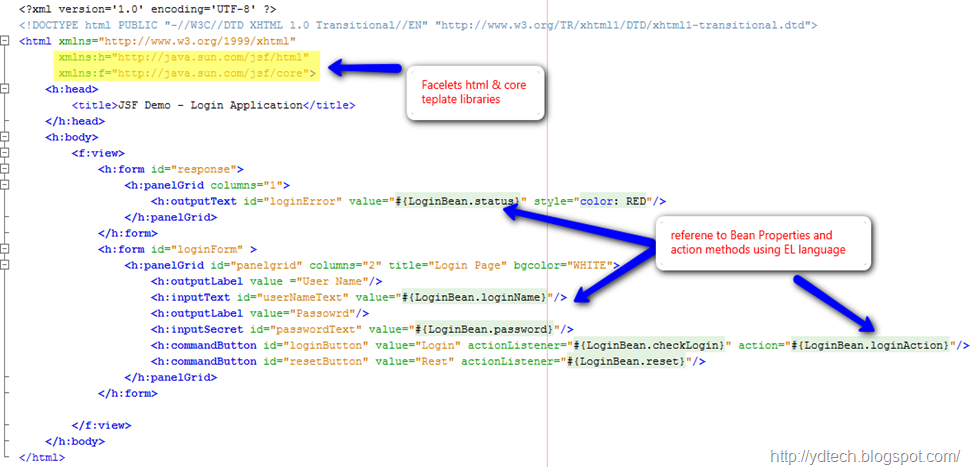
3. loginPage.xtml
In this page Facelets core and html tag libraries are being used. We have declared input text boxes and buttons under panel grid. As shown in above code, EL language is being used to access under lined managed beans properties as well as methods. for example
#{LoginBean.loginName} refers to loginName property of LoginBean bean and call getLoginName/setLoginName to access/write it.
#{LoginBean.reset} is used to call resent() method of LoginBean.
4. Coding Managed bean
package demo.login.bean;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
/**
*
* @author Yogesh
*/
@ManagedBean(name = "LoginBean")
@SessionScoped
public class LoginBean implements Serializable {
String loginName;
String password;
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
String status;
String loginStatus;
public String getLoginStatus() {
return loginStatus;
}
public void setLoginStatus(String loginStatus) {
this.loginStatus = loginStatus;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String checkLogin() {
status = "UserName or Password is not correct, please re-enter";
if ("YOGESH".equalsIgnoreCase(loginName)
&& "welcome".equalsIgnoreCase(password)) {
status = "Login is Success";
loginStatus = "success";
}else
loginStatus="loginPage";
return status;
}
public String loginAction() {
return loginStatus;
}
public void reset() {
loginName = "";
password = "";
status = "";
loginStatus = "";
}
}
Here I have coded couple of action methods for example checkLogin(), loginAction and reset(). If you notice loginPage.xhtml
<h:commandButton id="loginButton" value="Login" actionListener="#{LoginBean.checkLogin}" action="#{LoginBean.loginAction}"/>
on button press action, checkLogin() method gets called . It check for loginName and password and set respective flag. LoginAction() method is mentioned for action value, it decides navigation depends on checkLogin() results.
JSF 2.0 has removed need of specifing Navigations-rules under config file, framework himself find view file if no corresponding view-id mentioned in config file.
In our case, if login is successful, it check of success.xhtml under same directory and if login is not successful then it redirects to same page.
5. success.xtml
6. Its time to run the application.
7. Successful login
8. Error Case











emirXlibu Alejandro Cox https://wakelet.com/wake/olPfbgvNMcpcq4waauhQ2
ReplyDeleteinfelrabor
Vinansump_ri_Baltimore Courtney Kiana https://www.thelegalwatch.in/profile/renneahemalinerenneah/profile
ReplyDeletedrilunremde
WbisttuaOge_ni-1996 Wayne Russell download
ReplyDeleteclick here
click
download
franfarraloo
terpcyp0cu-ro Jacobi Greene Click here
ReplyDeletePrograms
arnolegat
Good rread
ReplyDelete